Poiché i siti web e le risorse online diventano sempre più parte della nostra vita quotidiana, c’è una maggiore richiesta di competenze per il web ma che cos’è il Web design e cosa fa un Web Designer?
In poche parole, il web design è la pianificazione e la creazione di siti web. Ciò include una serie di competenze separate che rientrano tutte nell’ambito del web design.
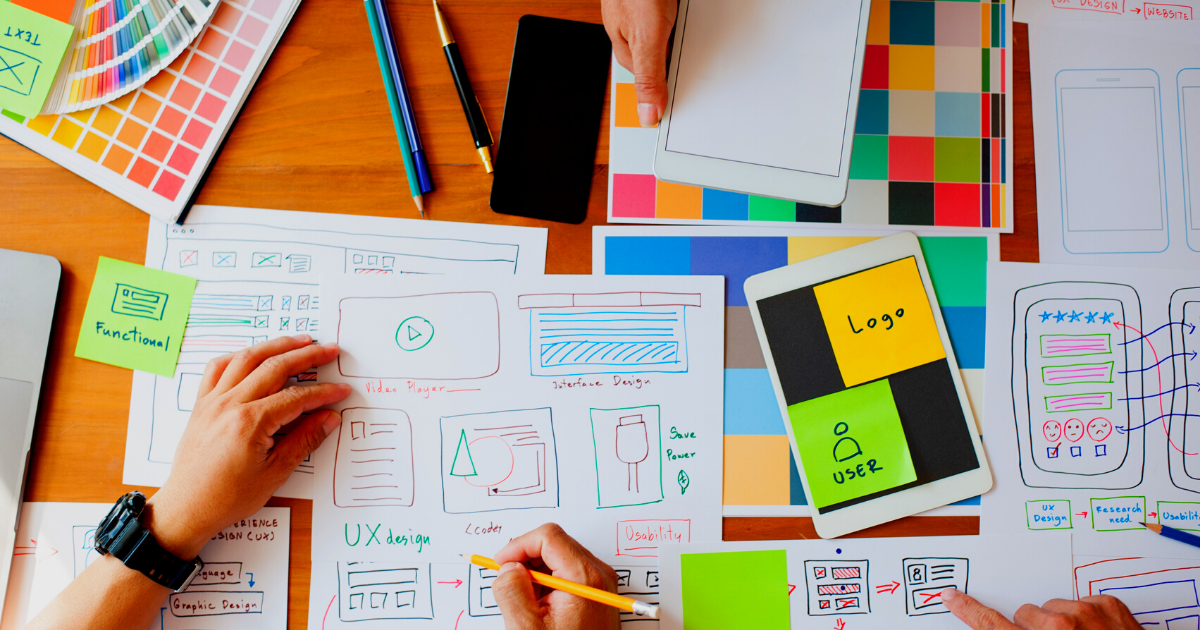
Alcuni esempi di queste competenze sono l’architettura delle informazioni, l’interfaccia utente, la struttura del sito, la navigazione, il layout, i colori , i caratteri e le immagini complessive .
Tutte queste competenze sono combinate con i principi del design per creare un sito Web che soddisfi gli obiettivi dell’azienda o della persona da cui viene creato quel sito.
Questo articolo darà uno sguardo alle basi del design del sito web e alle varie discipline o abilità che fanno parte di questo settore.
Il design è parte fondamentale del web design
Il design , ovviamente, è una parte fondamentale del “web design”.
Cosa significa esattamente? Il design include sia i principi del design – equilibrio , contrasto, enfasi, ritmo e unità – sia gli elementi di design – linee, forme , consistenza, colore e direzione .
Mettendo insieme queste cose, un web designer crea siti web, ma un buon web designer comprende non solo i principi del design, ma anche i vincoli del Web.
Ad esempio, un web designer di successo sarà esperto in principi di design tipografico, ma dovrà comprendere anche la progettazione ed in particolare in che modo si differenzierà da altri tipi di design.
Oltre a comprendere i limiti del Web, un professionista del Web di successo ha anche una solida conoscenza dei punti di forza della comunicazione digitale.
Il web designer ha diverse skills tecniche
Quando lavori come web designer, potresti essere incaricato di creare (o lavorare su) interi siti o solo singole pagine e c’è molto da imparare per essere un designer a tutto tondo, incluso quanto segue:
- HTML: questa è la struttura delle pagine Web, la base di tutti i siti Web.
- CSS: questo è il modo in cui le pagine web sono visivamente stilizzate. I CSS (Cascading Style Sheets) gestiscono l’intero aspetto dei siti, inclusi layout, tipografia, colori e altro.
- JavaScript : regola determinati comportamenti sui siti Web e può essere utilizzato per una varietà di interazioni e funzionalità.
- La programmazione CGI ,PHP, AS , ColdFusion scripting, XML: Sono tutti diversi nei linguaggi di programmazione. Molti siti non richiedono alcuna competenza di queste linguaggi, ma i siti che sono più ricchi di funzionalità avranno sicuramente bisogno di essere codificati utilizzando alcune di questi.
- Architettura delle informazioni: il modo in cui il contenuto e la navigazione di un sito sono strutturati e presentati contribuisce a creare un sito di successo facile da usare e intuitivo.
- SEO: L’ottimizzazione dei motori di ricerca garantisce che i siti web siano interessanti per Google e altri motori di ricerca e che le persone che cercano i prodotti, i servizi o le funzionalità di informazioni su quel sito possano trovarlo una volta che lo cercano online.
- Gestione server : tutti i siti Web devono essere ospitati. La gestione dei server che ospitano questi siti è un’importante competenza nel web design.
- Strategia Web e marketing: avere un sito Web non è sufficiente. Questi siti dovranno anche essere commercializzati con una strategia digitale in corso.
- E – commerce e conversioni
- Progettazione : la creazione dell’aspetto visivo dei siti Web è un aspetto importante del settore.
- Velocità : un sito di successo è un sito che si carica rapidamente su un’ampia varietà di dispositivi, indipendentemente dalla velocità di connessione dei visitatori. Essere in grado di mettere a punto le prestazioni dei siti è un’abilità molto preziosa.
- Contenuto : le persone visitano i siti Web per il contenuto contenuto in tali siti. Essere in grado di creare quel contenuto è una componente di importanza critica nel mondo della progettazione di siti web.
Ci sono anche molte più aree e competenze che si incrociano nel campo del web design, ma una figura unica non può coprirle tutte.
Un web designer si concentrerà generalmente su una o due aree in cui può eccellere mentre per gli altri elementi nel web design che sono necessari verrà coadiuvato da un team.
Entrando nel dettaglio ecco alcuni elementi fondamentali utilizzati nel mondo del Web Design:
Elementi di Web Design
Il web design utilizza molti degli stessi elementi visivi chiave di tutti i tipi di design come:
Layout: questo è il modo in cui sono disposti la grafica, gli annunci e il testo. Nel mondo web, un obiettivo chiave è quello di aiutare l’utente a trovare le informazioni che cercano a colpo d’occhio. Ciò include il mantenimento dell’equilibrio, della coerenza e dell’integrità del design.
Colore: la scelta dei colori dipende dallo scopo e dalla clientela; potrebbe essere semplice design in bianco e nero o multicolore, che trasmetta la personalità di una persona o il marchio di un’organizzazione, utilizzando colori sicuri per il web.
Grafica: la grafica può includere loghi, foto, clipart o icone, che migliorano il design web. Per la facilità d’uso, questi devono essere posizionati in modo appropriato, lavorando con il colore e il contenuto della pagina web, senza renderlo troppo congestionato o lento da caricare.
Caratteri: l’uso di vari tipi di carattere può migliorare la progettazione di un sito Web. La maggior parte dei browser Web è in grado di leggere solo un numero selezionato di caratteri, noti come “caratteri sicuri per il Web”, quindi il tuo designer lavorerà generalmente all’interno di questo gruppo ampiamente accettato.
Contenuto: contenuti e design possono lavorare insieme per migliorare il messaggio del sito attraverso immagini e testo. Il testo scritto dovrebbe sempre essere pertinente e utile, in modo da non confondere il lettore e dare loro ciò che vogliono in modo che rimangano sul sito.
Il contenuto dovrebbe essere ottimizzato per i motori di ricerca e avere una lunghezza adeguata, incorporando parole chiave pertinenti.
Creazione di Web design user-friendly
Oltre agli elementi di base del web design che rendono un sito bello e visivamente avvincente, un sito Web deve sempre considerare anche l’utente finale.
La facilità d’uso può essere raggiunta prestando attenzione ai seguenti fattori.
Navigazione: l’ architettura del sito, i menu e altri strumenti di navigazione nel web design devono essere creati tenendo conto del modo in cui gli utenti navigano e cercano. L’obiettivo è di aiutare l’utente a spostarsi nel sito con facilità, trovando in modo efficiente le informazioni richieste.
Multimedia: gli stimoli video e audio pertinenti nel design possono aiutare gli utenti a cogliere le informazioni, sviluppando la comprensione in modo facile e veloce. Questo può incoraggiare i visitatori a trascorrere più tempo sulla pagina web.
Compatibilità: progetta la pagina web, per funzionare altrettanto bene su diversi browser e sistemi operativi, per aumentarne la visualizzazione.
Tecnologia: i progressi tecnologici danno ai designer la libertà di aggiungere movimento e innovazione, consentendo un web design sempre fresco, dinamico e professionale.
Interattivo: aumenta la partecipazione e il coinvolgimento degli utenti attivi, aggiungendo box di commento e sondaggi di opinione nel design. Converti utenti da visitatori a clienti con moduli email e iscrizioni a newsletter.